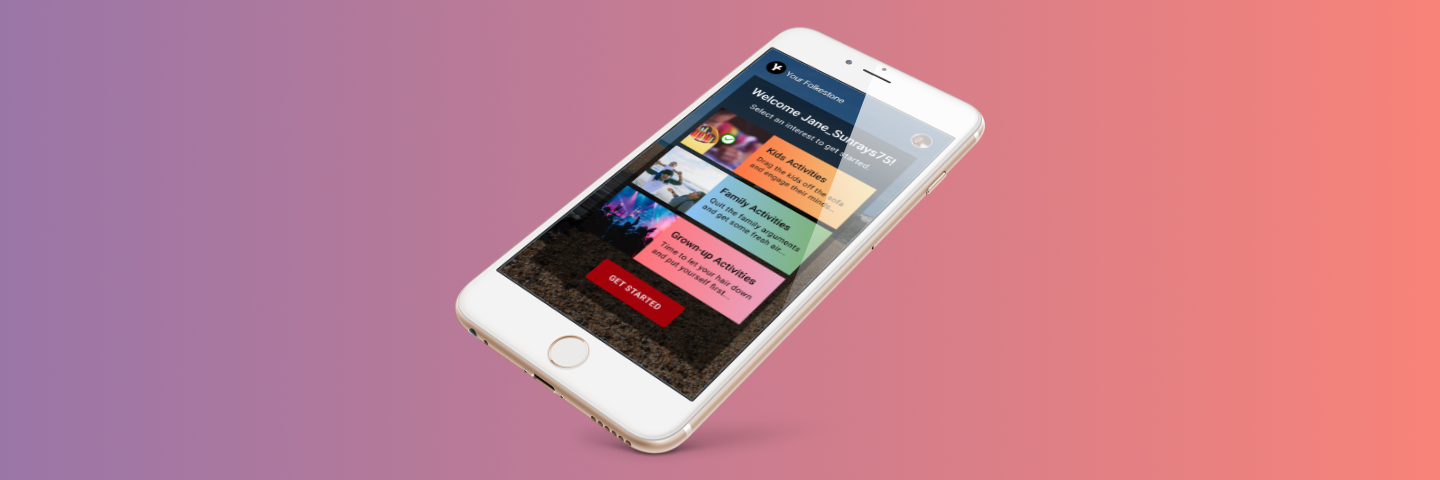
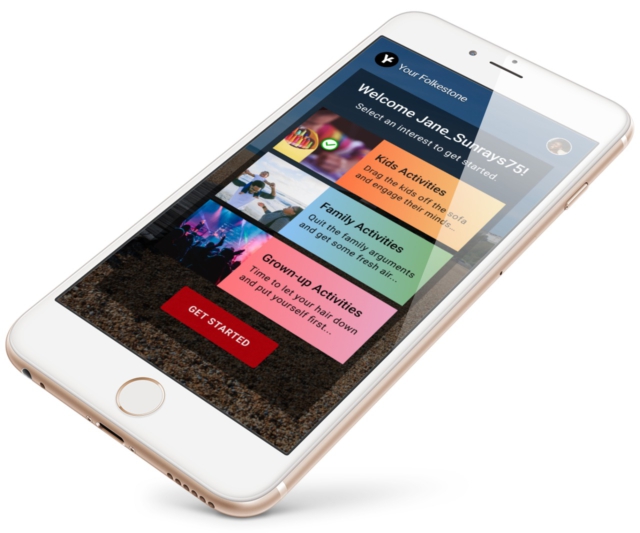
Mockup of the Your Folkestone app on an iPhone 8, which displays the welcome screen.
The phrase, 'You are not the user', is a common mantra in the User Experience (UX) world. It prompts designers and developers to avoid creating products based on their assumptions, known as the 'False-Consensus Effect'. I discovered this in practice when I undertook the Udacity User Experience Designer Nanodegree program during the COVID-19 pandemic.
After being taught the fundamental UX design principles, the course forced me to jump into a live project head first. I was not expecting this and felt immediately uncomfortable. I had to devise an idea to put the theory into practice. I skipped the defacto example of a coffee shop experience because I usually drink coffee at home, and most people were still staying at home to reduce the spread of COVID.
As a parent living in the small, friendly seaside town of Folkestone, situated on the south-eastern coast of England, I often thought, 'Wouldn't it be nice to have all the information about family-orientated events available in one place rather than manually grabbing bits and pieces from different platforms? 'Or was I just being lazy?
Research and analysis
I had to recruit real people to test my theory. This was challenging because I consider myself an introvert. I habitually prefer to keep my head down and get with things, and I initially resented being forced to talk to actual people. Going out and talking to strangers filled me with dread, especially with COVID around.
Digital tools like Google Forms and Zoom helped lessen the burden, as did the requirement to reduce person-to-person contact and stay home. With courage, I recruited other parents through an online screening survey to gauge if my idea had any merit. From the respondents who also felt that methods to discover Folkestone-based events needed to be improved, I recruited a small group of individuals for one-to-one video call interviews using the research framework that Udacity provided. I asked open questions to gain insight into their habits and needs and then created research notes while re-watching the recordings. These notes were then grouped into common themes to better understand how my app idea could solve their problems (also known as 'Research Synthesis').
It turned out that talking to people wasn't as nerve-wracking as I assumed, especially as most of them were friends and acquaintances. Through the process, I discovered that:
- Parents mostly searched for family-orientated activities via Google, Facebook, Folkestone/Kent-based websites, email newsletters and WhatsApp chat groups
- 29% of video participants avoided using social media altogether (i.e. Facebook)
- 100% of parents preferred word of mouth above all other methods
- 93% of parents thought having an app with everything in one place would be a great idea.
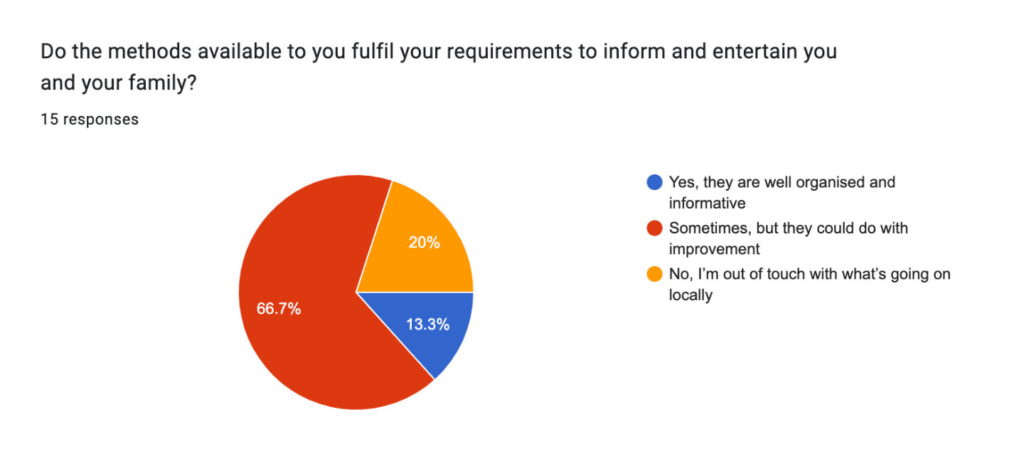
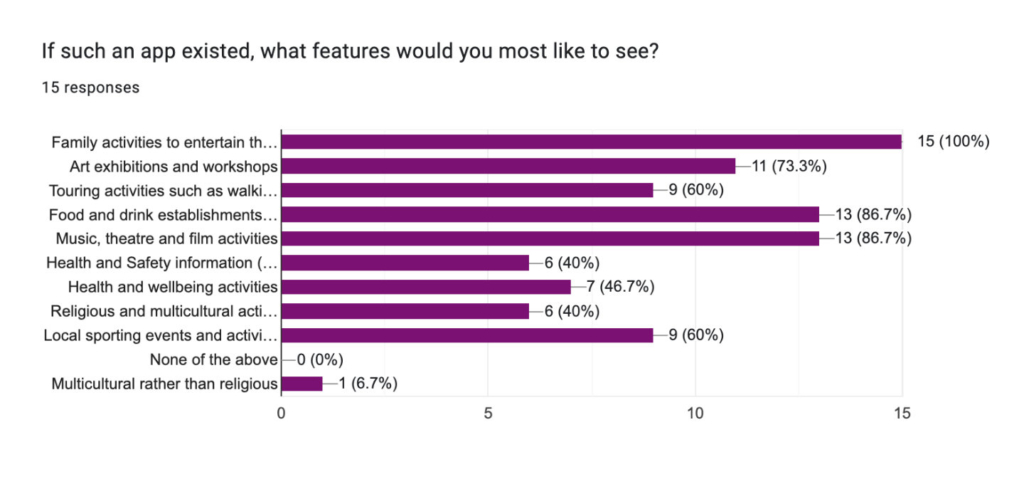
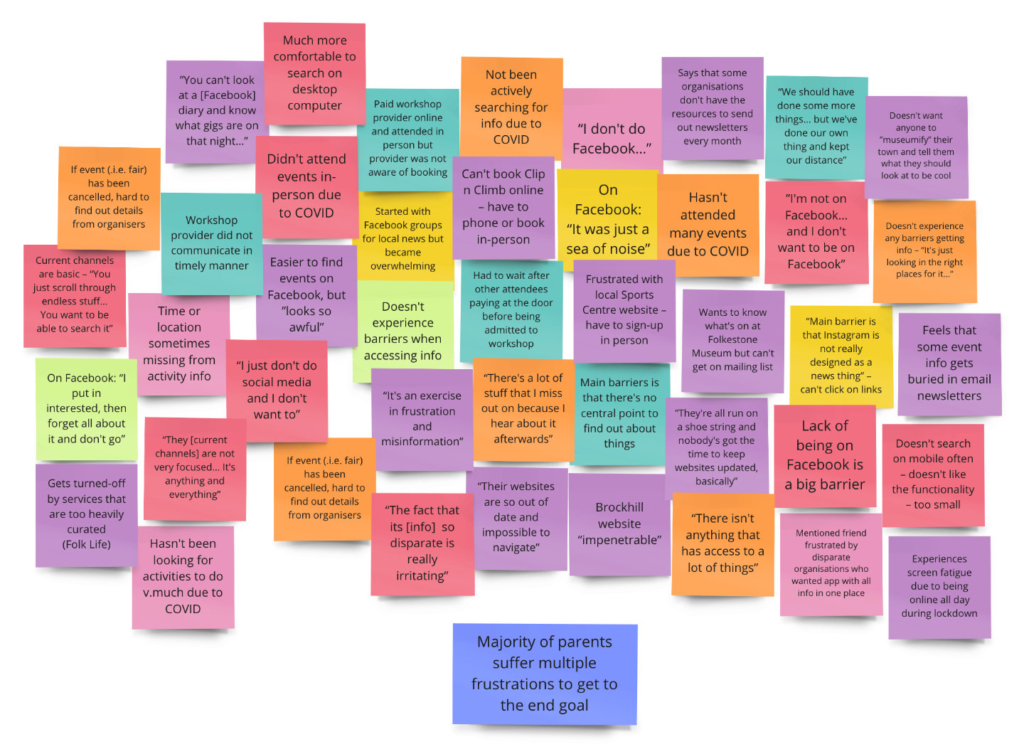
User research survey results and research synthesis boards.
Design concepts, prototyping and testing
After learning the fundamental principles of UX ideation and User Inferface (UI) design, I took my project further by applying what I had learned. I found this very useful. Originally coming from a graphic design for print background at the beginning of my career, I had never been formally taught UI design. It was good to learn new things and refresh existing knowledge. The emerging themes from the research synthesis were that the concept had to be very visual, simple, and easy to use and that it had to prevent the user from experiencing information overload.
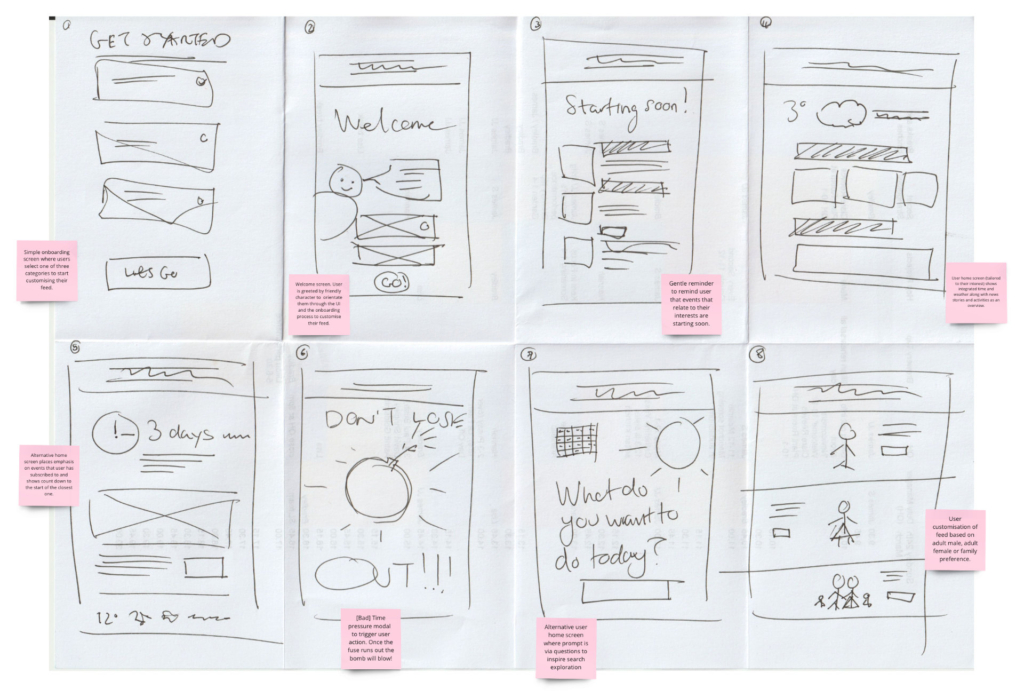
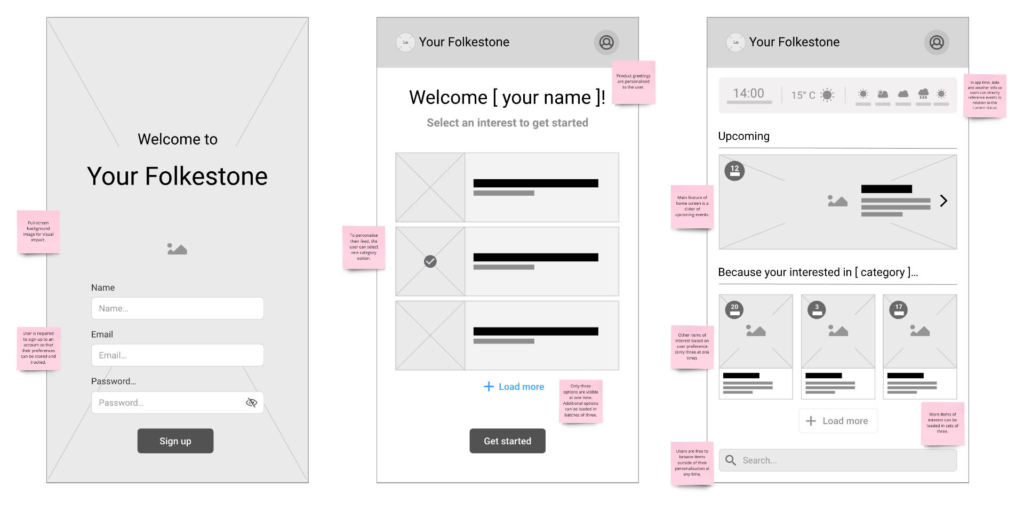
I decided to focus on the user journey from the sign-up/log-in screen to the app home screen. I sketched various ways in which the user could select and view only the information they were interested in, be made aware of the actual weather and be informed about upcoming events. I then took my sketches into Figma (currently the industry standard application for creating UI/UX design), created wireframes to establish basic layouts, and then progressed into high-fidelity mockups to show how the app could look.
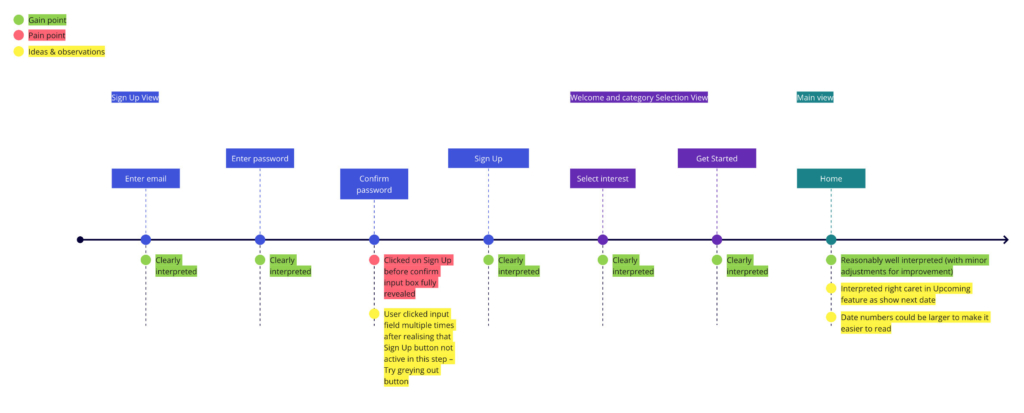
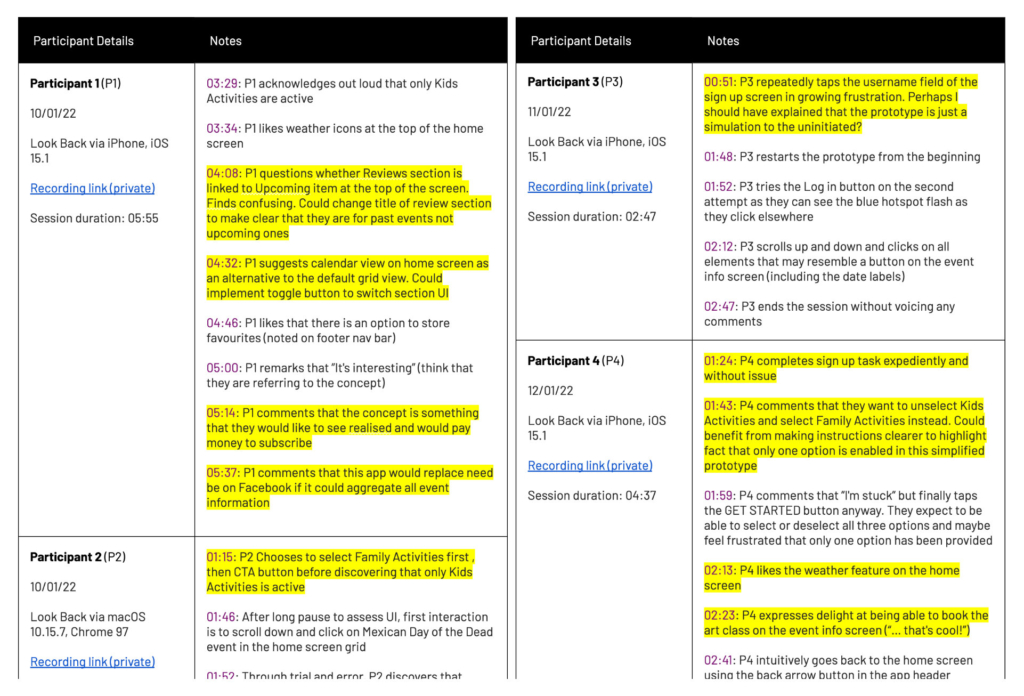
Then came the even trickier part. Usability testing. Would a real user make sense of what I had created? Would it solve any of their problems or create more noise and frustration? For the first testing stage, I had a participant click through the prototype on a live video call to get their first-hand reaction (moderated testing). The design was iterated based on their feedback, and then another prototype was sent out to a broader circle of recruited participants to click through alone (unmoderated testing). Thankfully, after being exposed to the interview process during the research stage, interviewing participants no longer felt as daunting as it did the first time.
I learned that:
- 57% of users found the entire unmoderated testing experience technically intimidating and challenging (due to a combination of the testing service interface and my detailed written instructions)
- 43% of users were able to complete the entire task flow without any blockers and found the hi-fidelity prototype experience pleasurable and engaging
- 25% of users failed to complete the entire task flow and did not reach the end of the prototype. Instead, they were locked in a loop of frustration between the sign-up screen and the welcome screen because they were unable to make their preferred selection (as only one route through the screens was provided)
- One participant commented that the app concept would be something they would be prepared to pay for and would stop them from relying on a Facebook account.




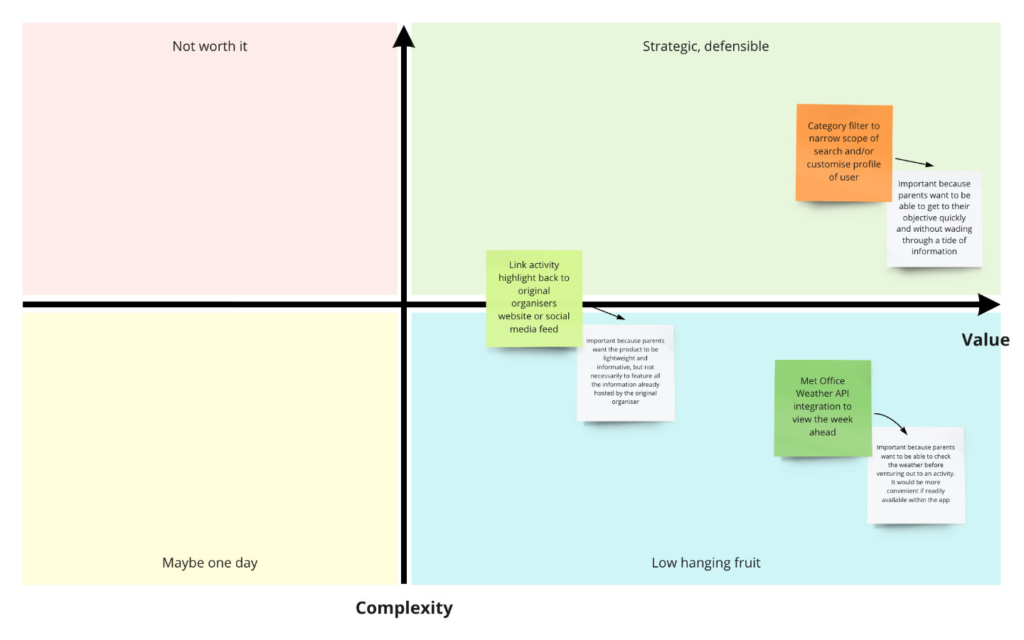
Design concepts and user testing examples.
Solution and impact overview
The basis of my Udacity User Experience Nanodegree project started with a notion to make the monumental task of finding out what to do in Folkestone with the family a much more straightforward process. One app to rule them all.
I looped through the usability testing and design iteration process twice before arriving at the final solution: a local community events app called 'Your Folkestone', inspired by the vibrant colours of Folkestone's Creative Quarter and seafront areas and aimed at parents of primary and secondary school children to help ease their family-time frustrations.
If I had designed the product purely based on my assumptions, the result would have been entirely different. However, after riding the challenging and sometimes uncomfortable journey of developing the idea with the user in mind, I found that some assumptions were validated while others were unfounded. Pulling all the available event data into one app is a great idea; other parents thought so too! On the flip side, small things like not initially including error reporting in the sign-up/log-in process, based on the assumption that everyone knows how to log into an app, was a critical oversight on my part that was only exposed through usability testing.
Final thoughts
Even though it took some time, I'm glad I pushed myself to complete this course in the wake of the COVID-19 pandemic. I was frequently out of my comfort zone, but now I feel more resilient because of the exposure. It equipped me with valuable UX tools, some of which have now been integrated into my web design process to meet my clients' needs more effectively. If there's one thing I have learned, I am definitely not the user. I can create a product that delivers only by collaborating closely with the client with the end user in mind.
If you need help maximising your business's brand impact but don't know how, I can help. Schedule a call to see if we can collaborate on building you a unique WordPress website to make you stand out from the crowd.
Udacity UX Designer Program completion email confirmation.
Udacity User Experience Nanodegree certificate of completion.