Last Summer, Kate approached me to build her a website. She openly admitted to her struggles with technology, particularly apps that forced her to go against her natural creative thought process, a cyclical, organic pattern that makes her artwork unique. She loved exploring the natural interactions of light and dark and could confidently share her talents with the world. However, she wasn’t confident about presenting her work online more professionally to capture the attention of gallerists and generate more sales.
Of course, I wasn’t handed all of this information on a plate in our initial conversation. Once I was confident that we could work together to build her website, we had an in-depth one-to-one video interview where I asked her a series of open questions to assess her needs. There were no wrong or right answers to questions such as, ‘How does making art make you feel?’ or ‘What would an ideal day as an artist look like for you?’ but each response gave me insight into her personality, her likes and dislikes, and ultimately, her goals.
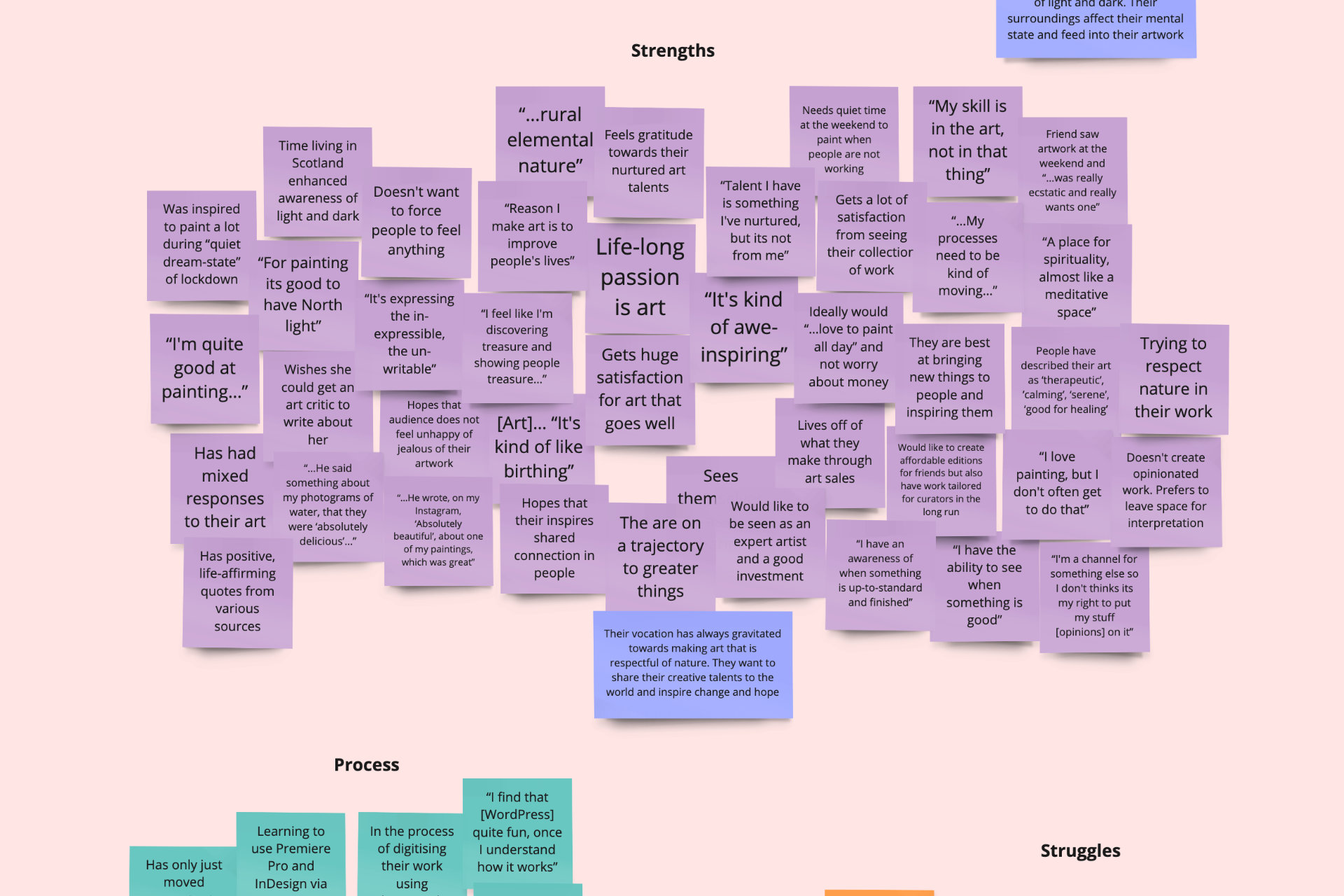
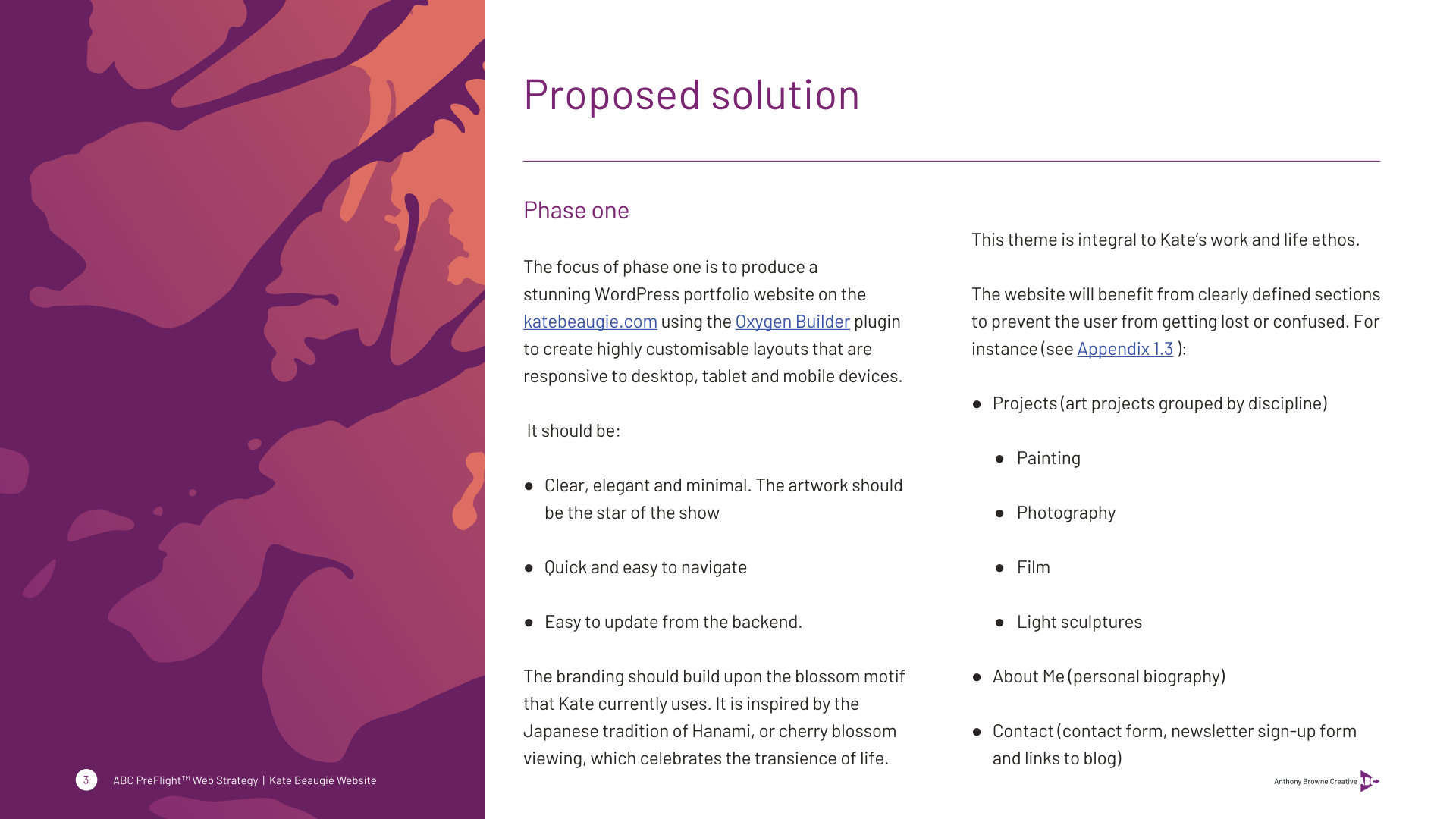
By the end of the interview, I had many notes, which I grouped into common themes. These notes formed the basis of my strategic plan to build her website, which I presented to her as a takeaway PDF document. The plan described her current situation, her desired outcomes, and the steps I would take to get her there.
Phase one: The ABC PreFlight™️ Web Strategy Programme.
Many clients perceive that once they go ahead with a project, I wave a magic wand and ‘Hey presto!’, a website appears. AI might be heading us in that direction, but we’re not quite there yet. A series of small steps are still required to make it to more significant steps and, subsequently, the final unique product.
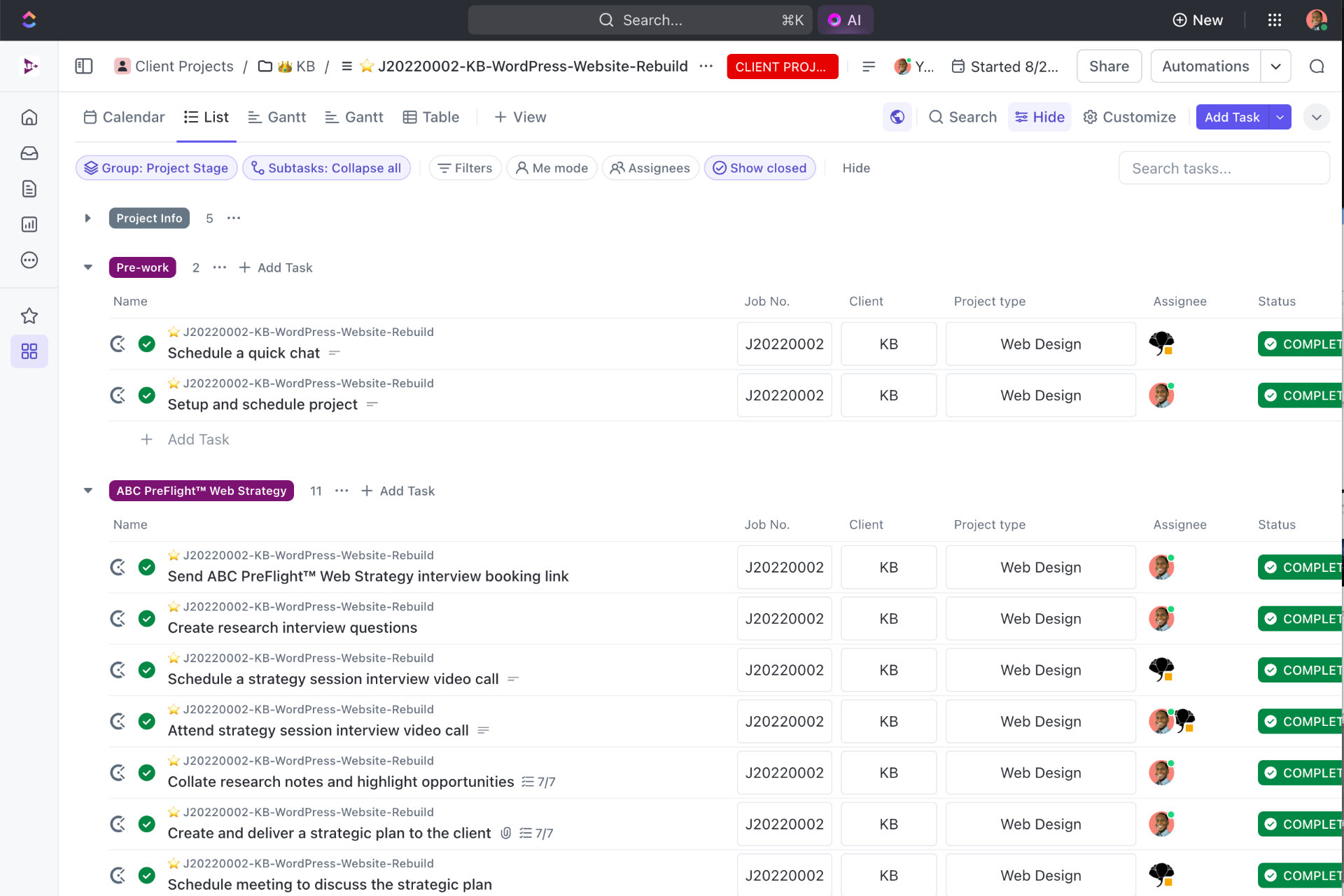
Once Kate approved the plan, I created a project schedule in ClickUp, my go-to platform for organising my daily tasks. Using the interview notes and the strategic plan as a guide, I presented Kate with a series of key deliverables:
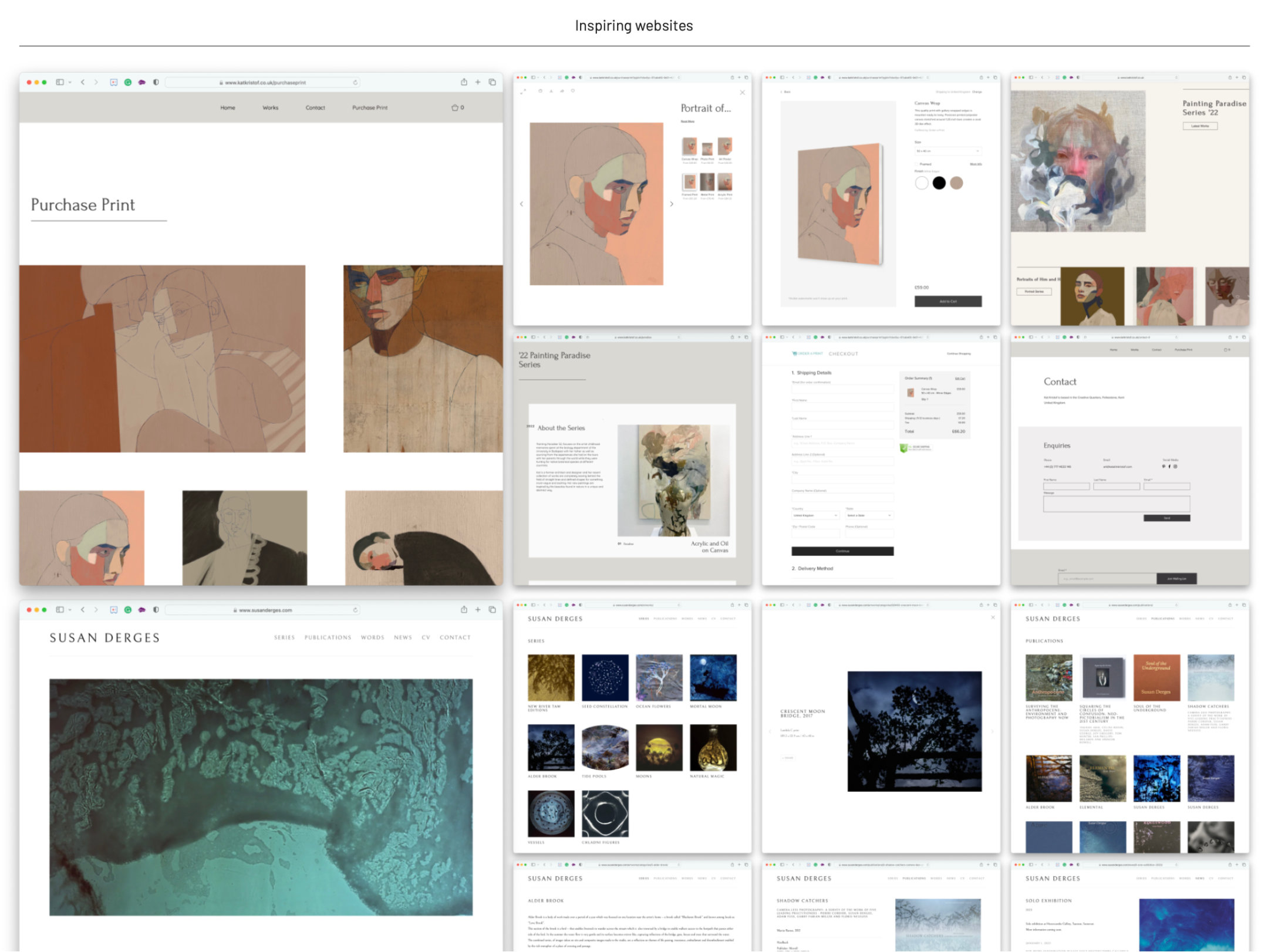
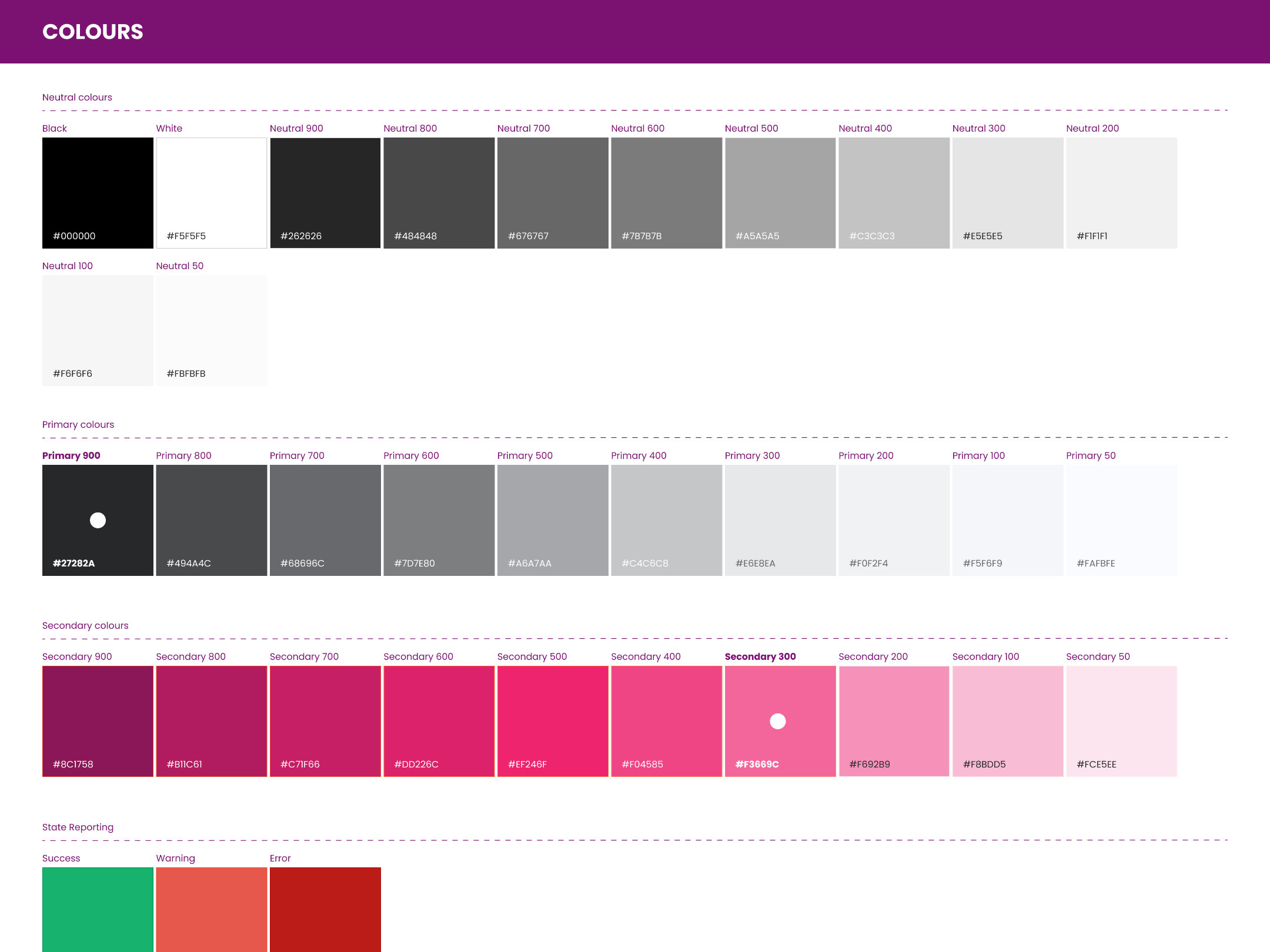
- The mood board, which showed examples of websites we both liked, samples of her artworks along with proposed typography and colour palettes, inspired the overarching style of the website
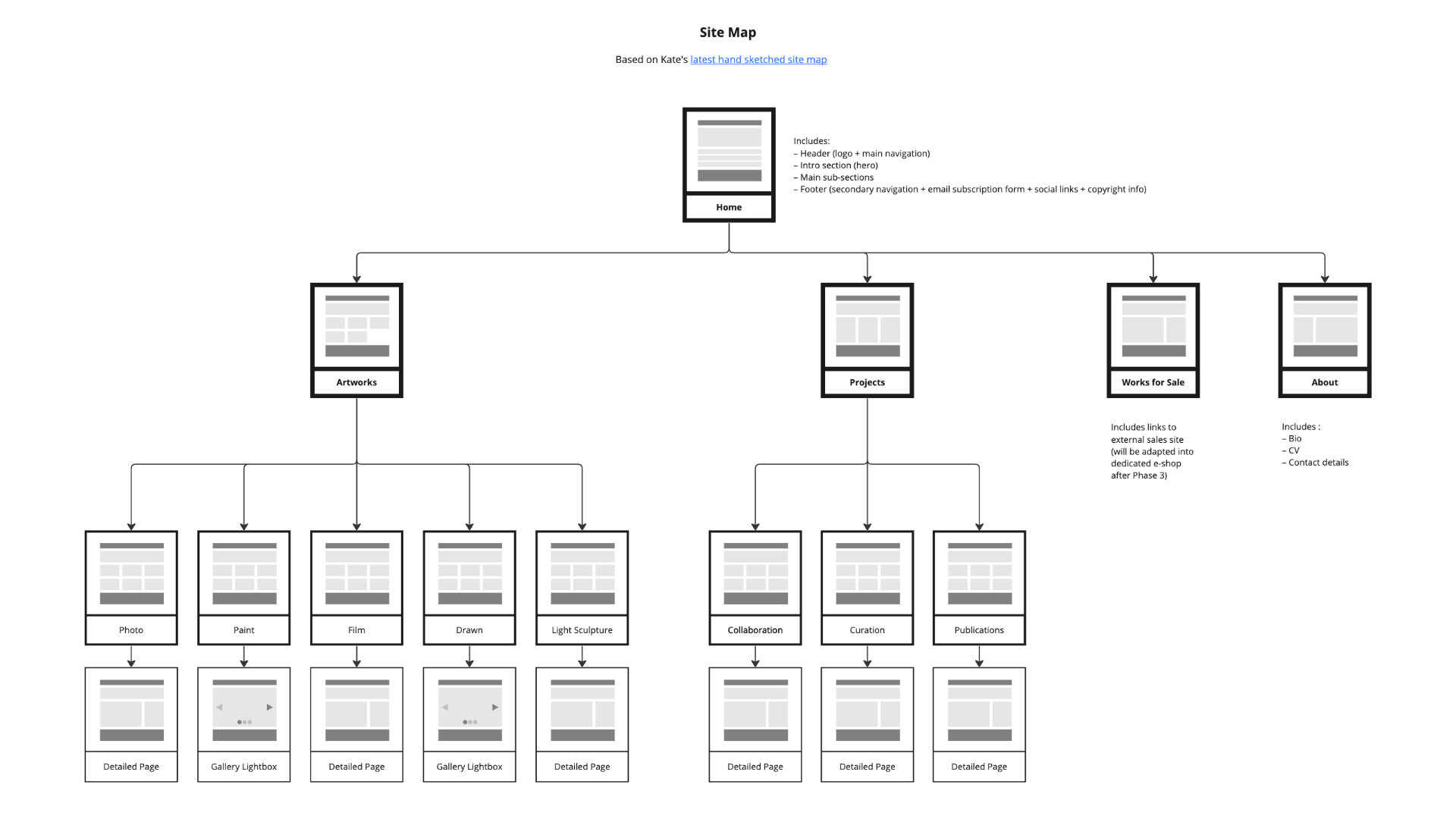
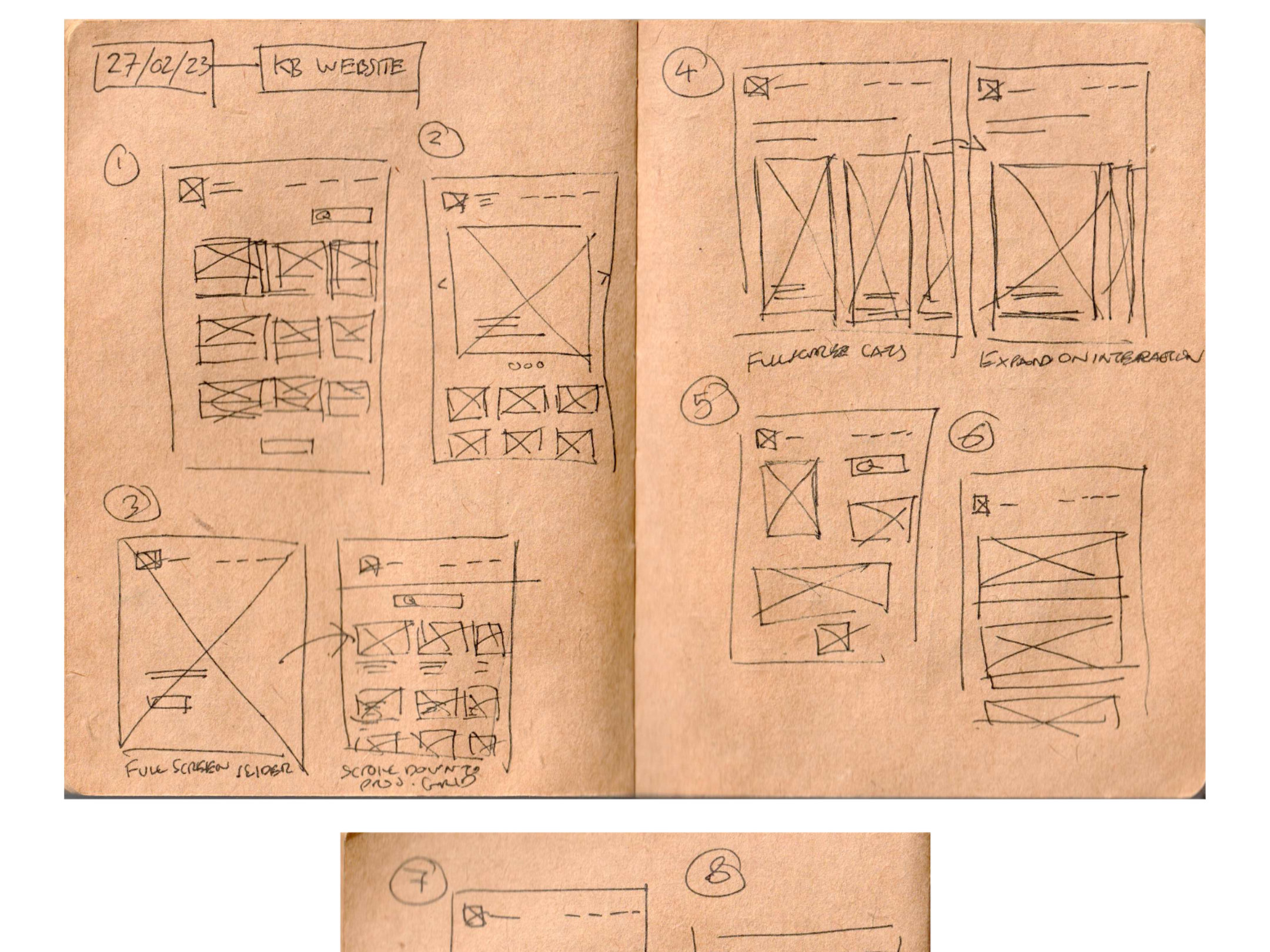
- The wireframe hand sketches and Figma mockups quickly gave Kate an impression of the skeletal layout and structure of the website
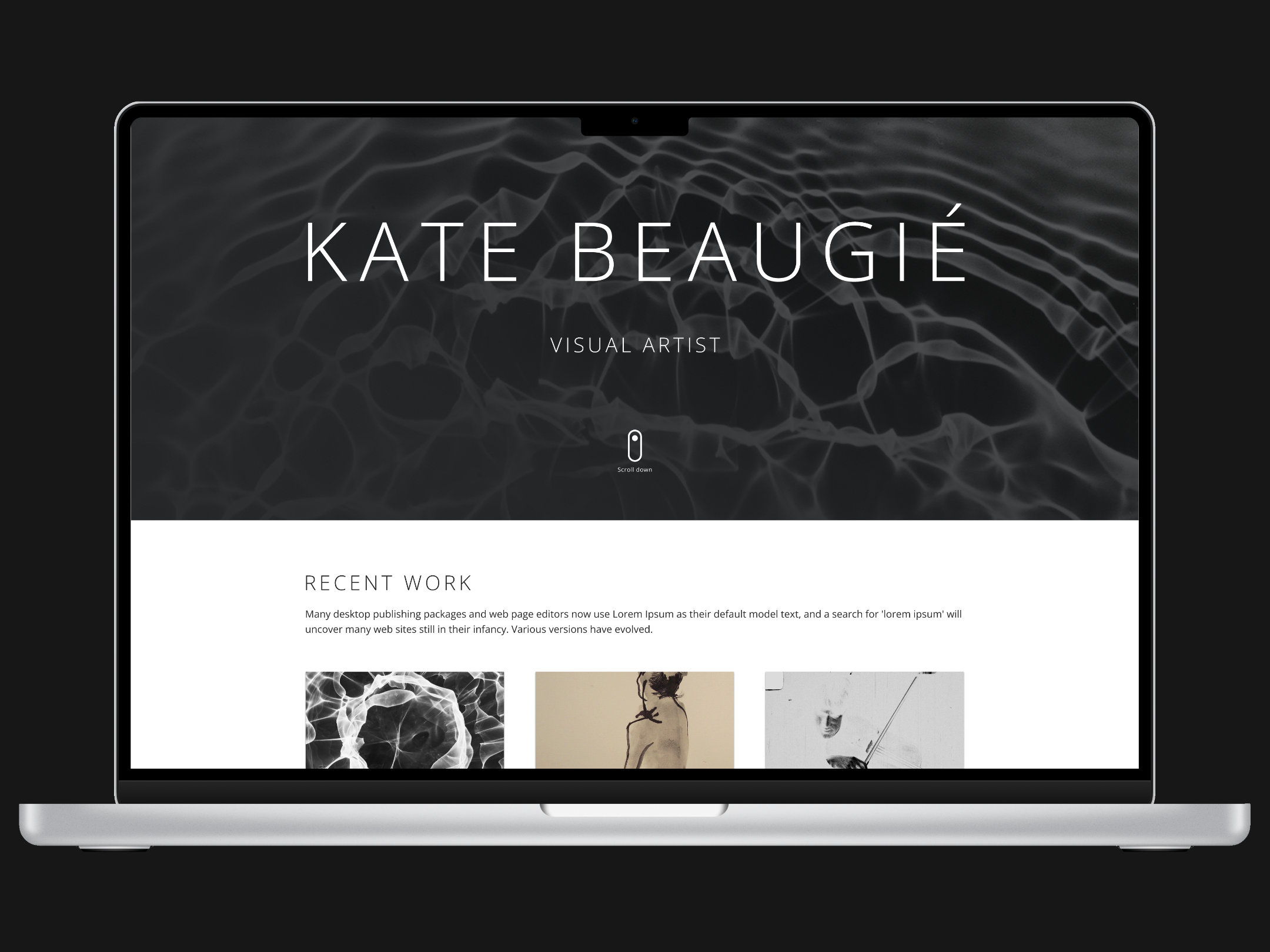
- The high-fidelity mockups fleshed out the established structure and gave Kate an idea of how the logo, fonts, image and colour palette would come together in context
- The approved designs established the style guide for the WordPress build using Oxygen Builder.
It was a collaborative process. Kate would give me her feedback after each deliverable was received, and I would iterate the next stage until final approval. Sometimes, all that was needed was a written conversation in the ClickUp task chat. Sometimes, it was a 30-minute video to discuss the best way forward. Eventually, we reached the stage where I could present Kate with a fully working website.
Kate had quite an emotional response and was taken aback by how well I had captured the ethos of her work in the design. By restricting access to the Oxygen design templates but allowing her to edit text and images and create new posts independently through the WordPress editor, I gave her something she could continue to mould over time.






Phase two: The ABC LaunchPad™️ Web Build Programme.
Since the official website launch, Kate has received lots of praise for her new website, especially from the gallery with which she is currently partnered. I hope that it will also lead to her getting more sales of her fantastic art.
With each new web design project, I strive to improve and streamline this design process. If you need a brand-new WordPress website or want to refresh an existing design from the ground up, I can help. Visit my website for more information, and get in touch to see if we can collaborate.